Administracja górnego paska menu
Na przykładzie imready.eu
Dzięki administracji możemy edytować górny pasek menu w naszym sklepie.
Jest on generowany automatycznie po wpisaniu odpowiedniego polecenia.
Możemy wybrać czy chcemy, aby pokazywały się wszystkie grupy artykułów czy niektóre z nich wykluczyć i pokazać osobno w menu lub czy w ogólnie mają być niepokazywane.
A więc jak skonfigurować nasze menu?
1.- Gdzie możemy
znaleźć pliki do edycji menu?
2.- Menu Akcesoria z wyłączeniem niektórych podkategorii.
3.- Menu Opon
wszystkie dostępne z obrazkami (rozszerzenie .webp)
4.- Przykład menu z banerami
1) Gdzie możemy znaleźć pliki do edycji menu?
 W CMS z lewej strony wybieramy PLIKI KONFIGURACYJNE
W CMS z lewej strony wybieramy PLIKI KONFIGURACYJNE  Następnie otworzą się nam różne zakładki- główna z nich to rootMenuTopBottom.json - w
niej definiujemy główny wygląd naszego
menu, co ma zawierać, jakie kategorie mają się wyświetlać cały czas.
Następnie otworzą się nam różne zakładki- główna z nich to rootMenuTopBottom.json - w
niej definiujemy główny wygląd naszego
menu, co ma zawierać, jakie kategorie mają się wyświetlać cały czas.
Przykłady:
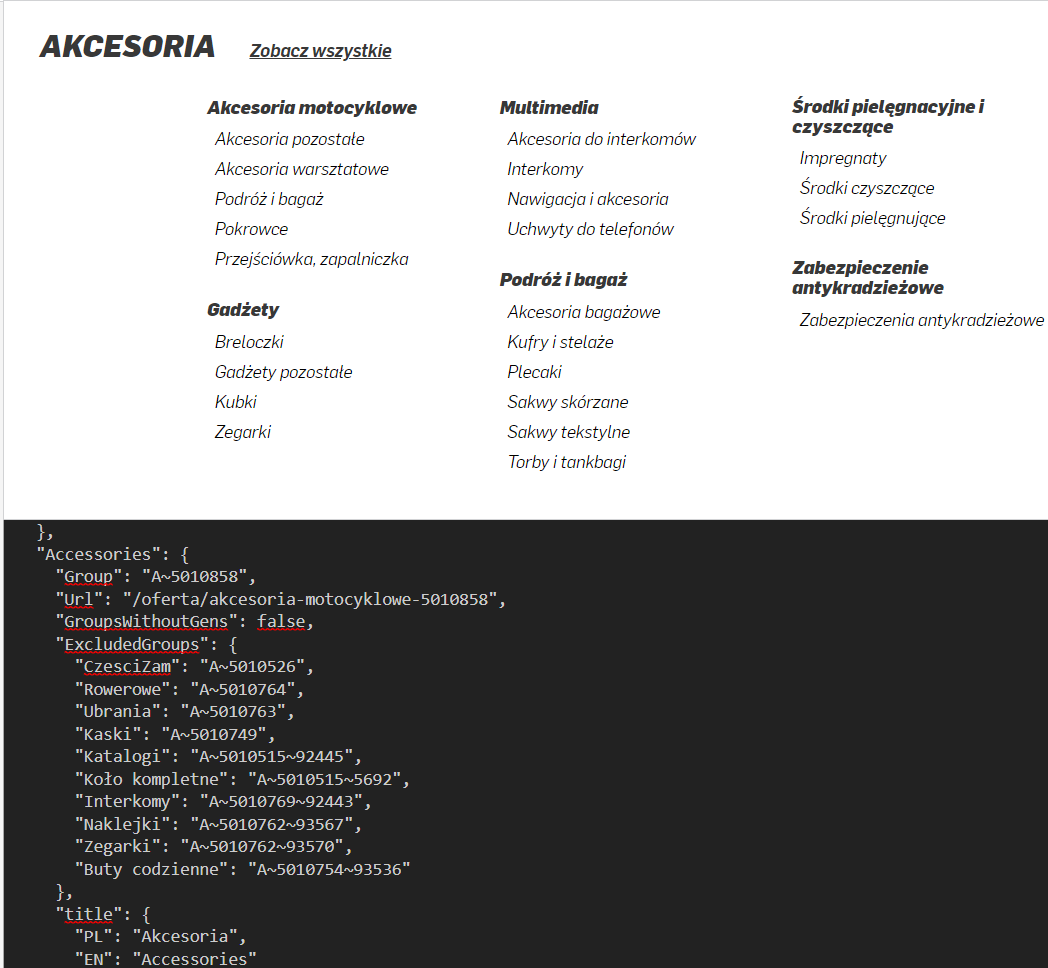
2) Menu Akcesoria z wyłączeniem niektórych podkategorii
U góry pokazane jak wygląda
Na dole wygląd pliku konfiguracyjnego
ExcludedGroups - polecenie wyłącza podkategorie, które nie chcemy aby się pokazywały

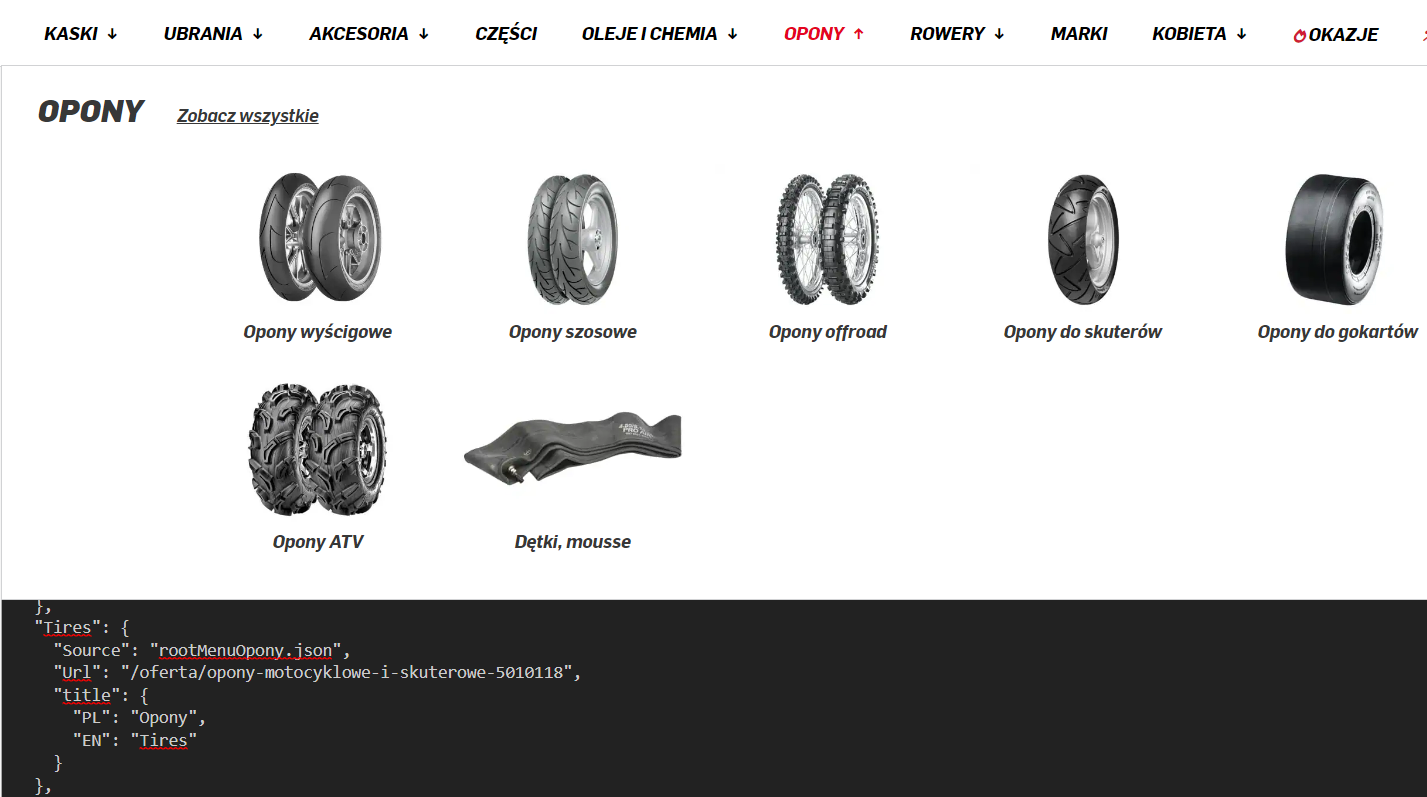
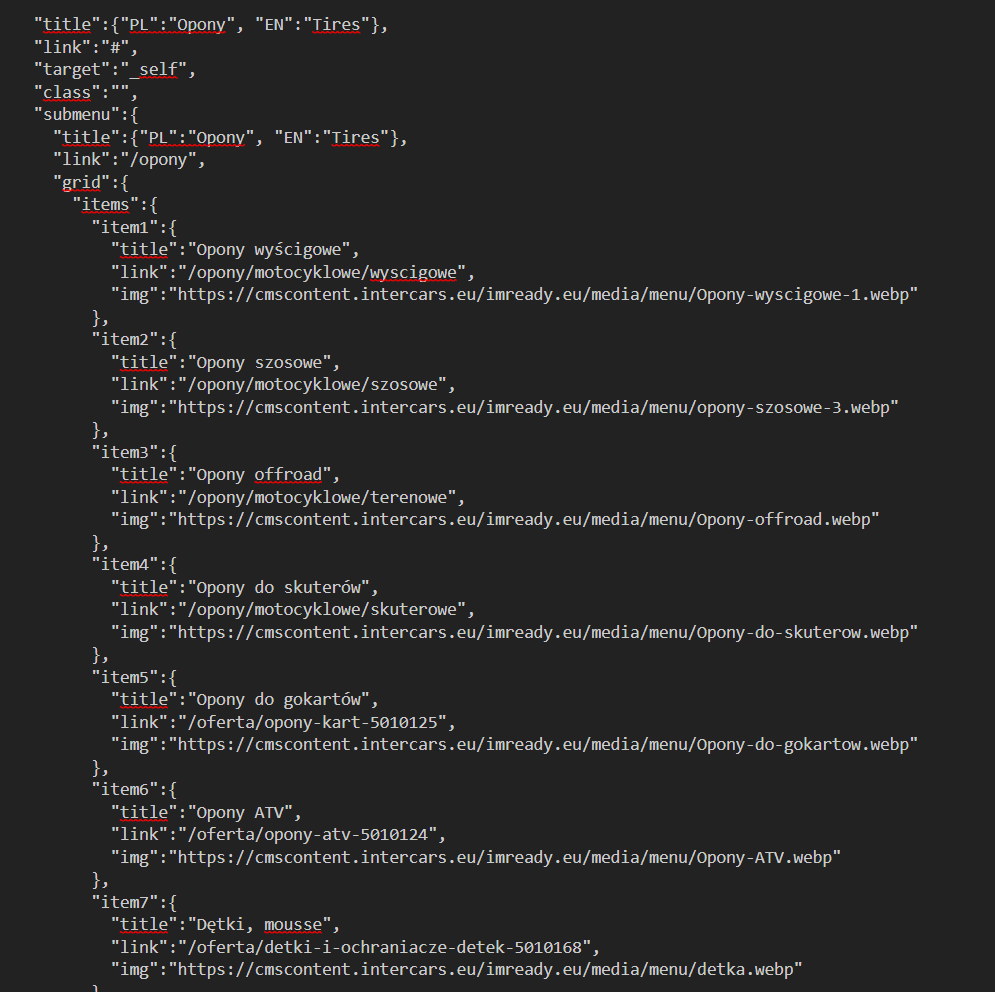
3) Menu Opon wszystkie dostępne z obrazkami (rozszerzenie .webp)

Wszystkie pliki graficzne muszą mieć rozszerzenie .webp inaczej nie będzie można zapisać pliku. Jak
przetworzyć zdjęcie? Do pomocy możemy użyć np. https://squoosh.app/
Wygląd menu opon oraz wpis w
głównym pliku konfiguracyjnym
Na pierwszym screenie wygląd opon z rootMenuTopBottom.json
Na
kolejnym wygląd 
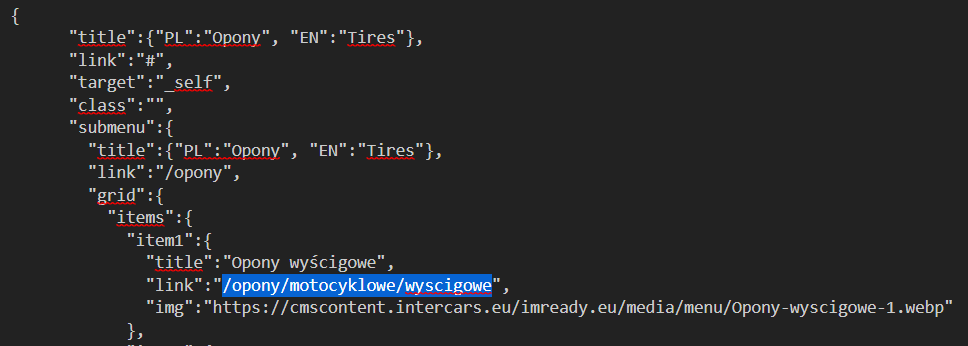
Osobny plik konfiguracyjny dotyczący opon czyli "rootMenuOpony.json".
Teksty należy wpisać w językach wykorzystywanych przez stronę oraz EN
URL to skopiowana część linku za główną domeną (Przykład:(domena) https://imready.eu (nasz link, który należy
podać w pliku konfiguracyjnym)/opony/motocyklowe/wyscigowe - całość
https://imready.eu/opony/motocyklowe/wyscigowe


Title - tytuł który się wyświetla w naszym menu
Całość pliku rootMenuOpony.json:
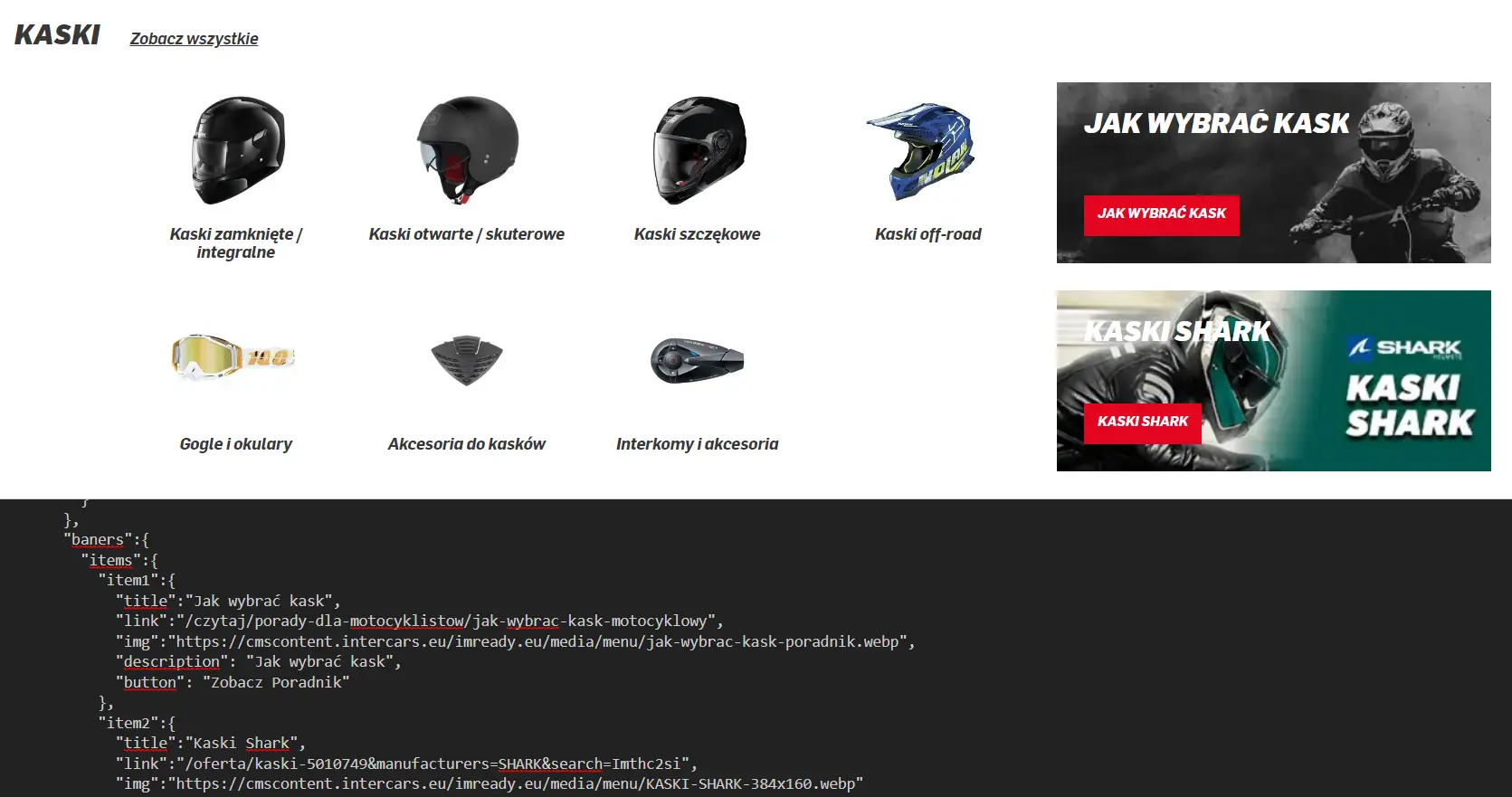
4) Przykład menu z banerami:
Po zamknięciu ostatniej klamry z naszego menu, możemy dodać banery reklamowe do naszego menu